Heavylift Cranes Website
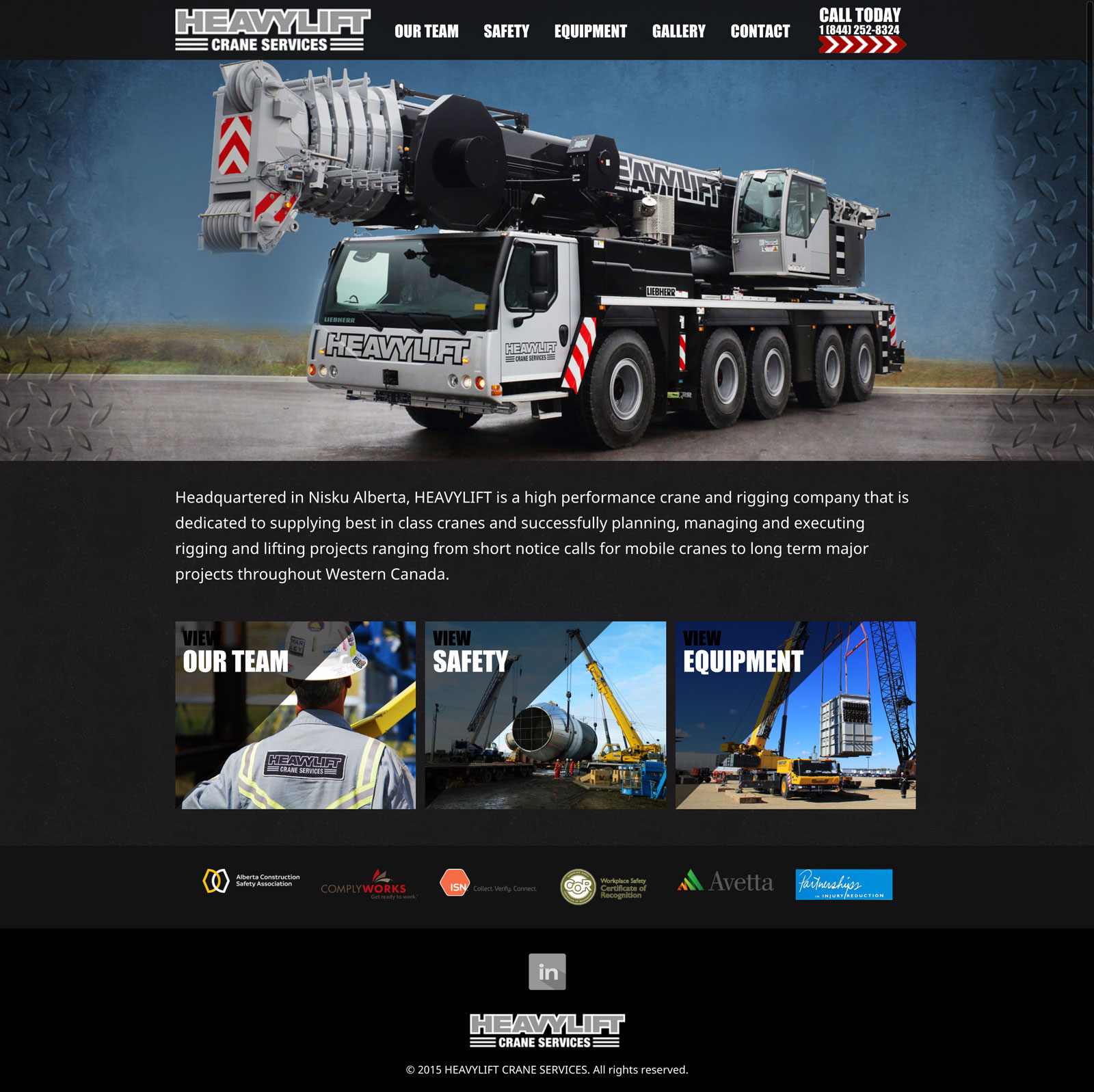
Heavylift Crane Services is a high performance crane and rigging company that is dedicated to supplying best in class cranes.
I was approached to plan, design and develop a website for them as they began to create an online identity.
View Live SiteLet it flow, let it flow!
When I began working with Heavylift Cranes, it was clear that the site navigation was going to be pretty straight forward. Most of the discussion about what they wanted to see on the site was confirmed while creating the project mission statement.
The main content of the site was already done before I was brought on board, so it was easy to see how that content would be broken out into screens early on in the process. This allowed me to create a more visual flow using wireframed thumbnails for the navigation flow, rather than a text based technical flow.
It started out as a sketch, how did it end up like this
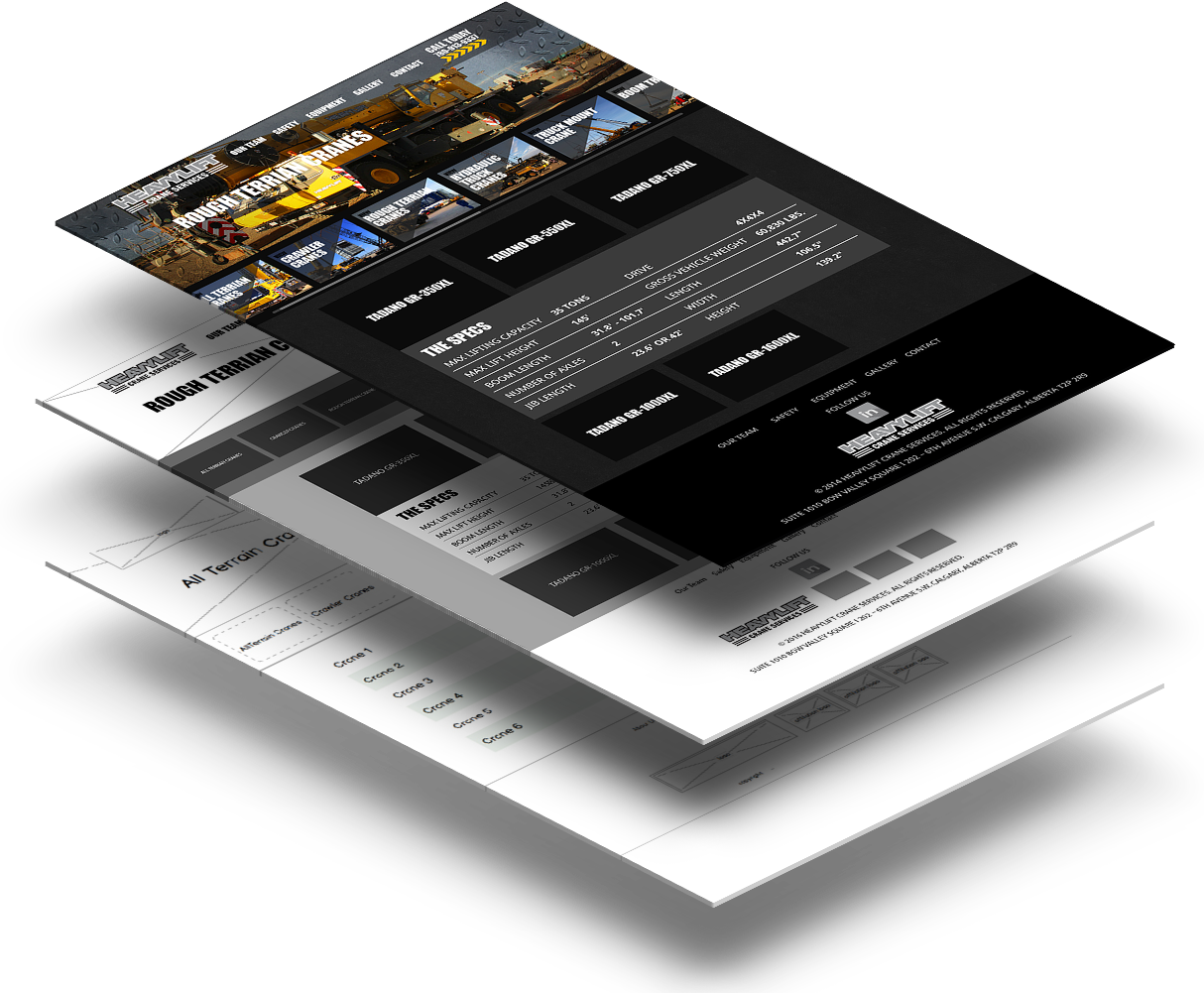
Wireframes
The first step of the visual design process was creating more detailed wireframes of each screen with the predetermined site body content.
Low Fidelity Mockups
Once the wireframes were complete, I moved into creating low fidelity mockups. At this stage I picked fonts and while keeping the screens greyscale, created a colour palette for the website.
High Fidelity Mockups
High fidelity mocks is where I introduced the colour palette, supporting imagery and UI elements to the site.

Desktop UI Mock